Catalyst - Webapplication Framework Comparison
WebappFrameworkComparison / Scratchbook / CatalystYou can find my full "log" here: http://herbert.poul.at/board/thread/508/?page=1
It took me in total 5.6 hours to complete.. (although it's not perfect, i probably need to see if i can remove some hacks later...)
After all .. it seems i'm basically evaluating the modules USED by catalyst, instead of evaluating catalyst itself .. since.. a developer is basically dealing with those modules, and catalyst seems to do it's job without getting in my way :) (these modules include DBIx::Class, HTML::Widget, HTML::Toolkit, ..)
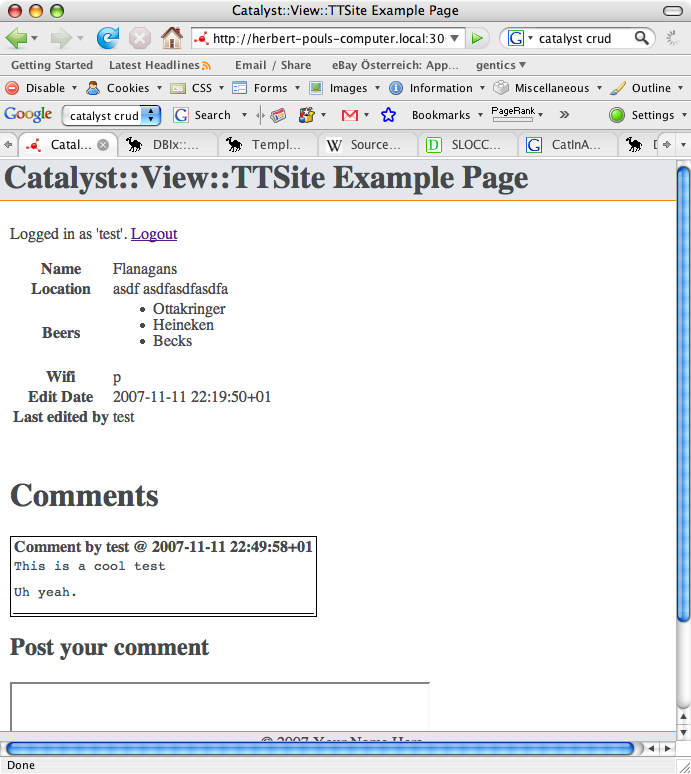
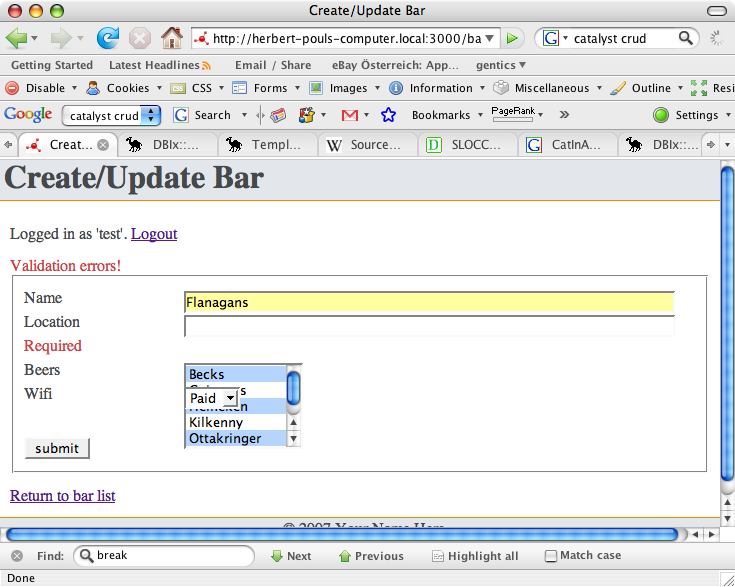
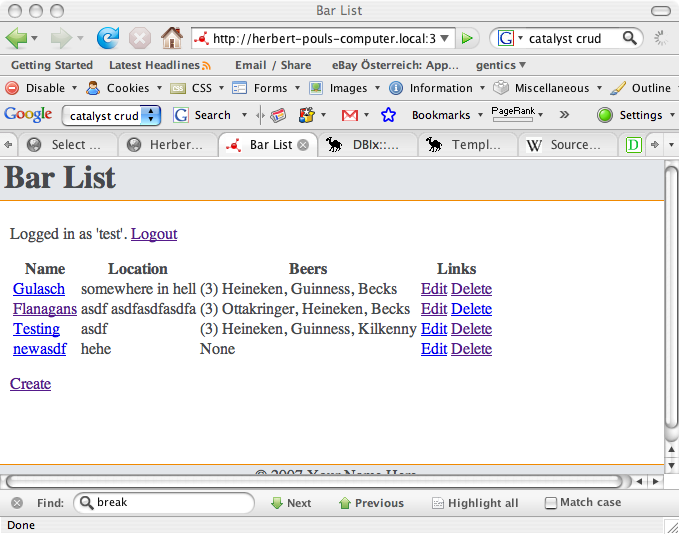
1. Screenshots
This is the "default" layout you get after the create-scripts ..
2. Evaluation
In WebappFrameworkComparison/Planning i prepared a few questions, so i now try to answer them ...
How easy was the framework to learn ?
Since I had no prior knowledge of HTML::Widget, HTML::Toolkit, DBIx::Class, etc. it was kind of hard to find out where i have to look for information ..
I think overall it's very straight forward, but since catalyst integrates so many other technologies it probably takes quite a bit until every aspect is understood .. - Especially since you could exchange every module ..
Still.. The tutorial was quite easy to follow, even though their 'Basic CRUD' application missed the 'U' part ! ... (so it was a 'Basic CRD' ?? whatever..) i eventually figured out how to create an update controller to modify bars. (although with much copy&paste-ing !)
How easy was the setup ?
At first it LOOKED easy because of the CatInABox .. but i'm not sure why .. but it missed a few helper scripts.. so i went the long way using cat-install
This was also quite easy, just took quite some time and installed millions of cpan modules which are now somewhere on my system :) - but the installation made no problems after all.
BUT - I'm not sure how good this works in real, if you have dozens of perl modules - it must be a nightmare to keep 2,3 system synchronized if newer versions are required...
the project setup itself was very easy - since nothing was required. running a script with a single parameter did the job .. afterwards a development server was up and running.
How easy is the deployment of new versions ?
Very easy, simply put the new perl code there and reload/restart the server. (Templates are reread automatically)
Whats a bit a shame during development is that you have to manually restart the server (i forgot to do that quite often and wondered why my changes weren't effective.. at least something as django uses (restart automatically if any change is detected) would be nice..) - but this is only a problem during development
How extend able is the result ? (e.g. Imagine i would like to add a workflow where changes get online once an administrator approves them)
Since everything is coded (and no magic happens in the background), extending it is as easy as it gets ... simply add code ..
How much duplication was necessary ? (e.g. need to describe the models in the database as well as in code or xml ? / need to describe attributes of models in models and views ?, etc.)
Quite a bit in my opinion - although it might be possible that it can be cut down a bit.. but .. just following the tutorials.. this is my impression:
I needed to define my own SQL - and create the models (perl code for DBIx::Class) by hand .. so i had to define the tables, attributes and their types twice.. (as i said, probably there is some schema autogeneration for DBIx::Class, but the tutorial says nothing about it) - I needed to tell the attributes a third time when creating my create and edit form (HTML::Widget) - there are helper methods to create model instances from a form, and to fill a form with values from a model instance... but no way (i found) to dynamically create a form based on a model definition.. - Also .. what i did not understand was that i had to add a custom filter for the TextField's so their content gets escaped.. kind of useless imo ... why would anyone not want it to be escaped ?
How much useless code (code which is the same for every application, view, model, ...) was required
TODO - Too much for me .. i have to look deeper into HTML::Widget and DBIx::Class to see how to make it more generic
URLs:
How does the mapping of URLs work ?
As simple as it gets. . ever 'Controller' method which is declared as : Local will be accessible by URL. everything after the method name will be passed as arguments to the method.
How can you link within templates to other actions/views/... ?
Seems to work quite well.. example: [% Catalyst.uri_for( 'details/' ) _ bar.id %] .. it is a bit strange that you simple append the bar id .. but anyway .. it seems to work ..
3. Various comments
3.1. Authentication
I think it is a bit strange that i needed to use: $c->user->get_object->get_column('id') to get to the id of the currently logged in user .. (to store in the editor_id of Bar) .. shouldn't this be a bit less verbose ?
It seems the authentication system was not made to be directly referenced, but instead use the username to link a model instance to a user (?)
3.2. Timestamps ???
I was not able to figure out how to properly use timestamps with DBIx::Class .. i thought i could simply set the value to 'time()'.. but that is not true.. so i used Class::Date::now .. which works perfect.. (no idea if this is the "right" way to do it ..)
3.3. "Model"-Hooks ?
The Bar and Comment models contain a 'editdate' and 'postdate' field.. it would have been nice if i could have some sort of 'pre save' hook to set it in the model once.. instead of in the Controller ..
But i haven't searched long enough for a solution ... probably there is one ... somewhere..
3.4. Separation
The whole "business logic" seems to go into the Controller, none of my code went into the model or view .. (and the DB objects were just a perl representation of the SQL schema)
4. Basic Steps
(as outlined in the tutorial.. which i basicaly followed 1:1)
- Create the project structure using a script
- Create SQL tables (INCLUDING user table for authentication !)
- Create your DBIx::Class schema files (perl files) - including user class !
- "Autogenerate" the model class (only one .pm file, does not contain anything .. except configuration for the database connection)
-
Implement application
-
List:
- Create a simple controller method to fetch all Bars from DBIx::Clas
- Create a template which displays them
-
Create:
-
Create a HTML::Widget by hand (you have again to define all elements you want the form to contain)
- Add Validation constraints to those elements
- Add Filters explicitly (e.g. to HTMLEscape contents of text fields)
- Create two controller methods: one to display the form, one to process it
- Loading data from the request into the HTML::Widget is automated, as is the validation (one line of code - does not work for n:m relations, this has to be done manually)
- If no errors happened, you can populate the values into your model automatically
- Create a template which simply outputs what HTML::Widget returns.
-
Create a HTML::Widget by hand (you have again to define all elements you want the form to contain)
-
Delete:
- create a simple controller method with one line of code
-
Edit:
- Same as 'Create', except that you 1. need to load the model, 2. fill the model values into the form (this is one line of code, the reverse of 'populate' - it seems that this does NOT work with n:m relations)
- Edit requires two extra methods (this is at least what the tutorial makes me believe.. although i'm sure it's possible to combine them) - with 99% the same code as 'Create'
- Comments: I was to lazy to create another form - i simply created a POST form and a controller method to store the comment. nothing more.
-
List:
5. Code Examples
5.1. Controller
TODO
5.2. Model
Using DBIx::Class
TODO
5.3. Template
Using Template::Toolkit
TODO
6. Conclusion
(the following is neither complete, very intelligent nor necessarily correct....)
- Very flexible (if you need that.. i don't .. but .. it could be positive ... i'm just happy the tutorial stated some default modules to use)
- Separation could be better (everything went into the Controller.. in the tutorial at least)
-
I want to define attributes of a model just once, not three times (sql, DBIx::Class mappings, HTML::Widget form)
- Validation and filters could use some better (ie. any) defaults .. i would love an integration into the model layer.. but since HTML::Widget does not know anything about it.. that's probably not possible.
Last Modified: 2007-11-18 14:03:57 by Herbert Poul - [ Snip Changes ] [ Wiki History ]






0 Comments
No comments yet.
Please login to create a new thread.