Finally switching to HTTPS thanks to letsencrypt
2018-08-05 15:14:45
Thanks to letsencrypt it got way too easy to switch to a secure website, I ran out of excuses. So now, in all it's glory https://herbert.poul.at with a green lock, isn't that amazing? ;-)

It also only involved some small docker, DNS and certbot magic to get it all going. The hardest part was understanding that to use bind9 you would have to use the rfc2136 plugin. everything else is really well documented. Check out their documentation it's really well documented but it boils down to:
(and make sure that your slave DNS are notified of changes)
Since I hate bloating my servers with software, I didn't like the thought of installing additional tools for certbot. But luckily, they have nice docker builds, so nothing is required, except docker. Which, luckily, I am already using exstensively. So I just created a little script:
Now that the certificates are in etc/letsencrypt i just use rsync to copy them to the web server, and i'm ready to go.
The only thing to keep in mind are file permissions. certbot will create them only readable by root. But I don't really like logging into other systems as root, so permissions are not correctly synced by the default rsync setup, so i'm using --chmod option.
That's again very well documented and easy to do. (no surprises there)

It also only involved some small docker, DNS and certbot magic to get it all going. The hardest part was understanding that to use bind9 you would have to use the rfc2136 plugin. everything else is really well documented. Check out their documentation it's really well documented but it boils down to:
1. Configure a key to allow TXT dns changes
update-policy {
grant letsencrypt.key name _acme-challenge.poul.at. txt;
};
(and make sure that your slave DNS are notified of changes)
2. Getting the certificate
Since I hate bloating my servers with software, I didn't like the thought of installing additional tools for certbot. But luckily, they have nice docker builds, so nothing is required, except docker. Which, luckily, I am already using exstensively. So I just created a little script:
docker run -it --rm \
--name certbot \
-v "`pwd`/etc/letsencrypt:/etc/letsencrypt" \
-v "`pwd`/var/lib/letsencrypt:/var/lib/letsencrypt" \
-v "`pwd`/var/log:/var/log" \
-v "`pwd`/secret:/secret" \
certbot/dns-rfc2136 certonly \
--dns-rfc2136 \
--dns-rfc2136-credentials /secret/rfc2136.ini \
-d '*.poul.at'
3. Getting certificates to nginx
Now that the certificates are in etc/letsencrypt i just use rsync to copy them to the web server, and i'm ready to go.
The only thing to keep in mind are file permissions. certbot will create them only readable by root. But I don't really like logging into other systems as root, so permissions are not correctly synced by the default rsync setup, so i'm using --chmod option.
rsync -e "$SSH" -a --chmod=go-rwx etc/ $USER@$PROXY:letsencrypt-etc/ $SSH $USER@$PROXY sudo /etc/init.d/nginx reload
4. nginx
That's again very well documented and easy to do. (no surprises there)
server {
server_name herbert.poul.at;
return 301 https://herbert.poul.at$request_uri;
}
server {
listen 192.168.9.5:443 spdy;
server_name herbert.poul.at;
ssl on;
ssl_certificate XXX/letsencrypt-etc/letsencrypt/live/poul.at/fullchain.pem;
ssl_certificate_key XXX/letsencrypt-etc/letsencrypt/live/poul.at/privkey.pem;
Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsRecovering a broken KVM guest after upgrade
2018-08-01 14:33:00
Just so I can remember a few commands.
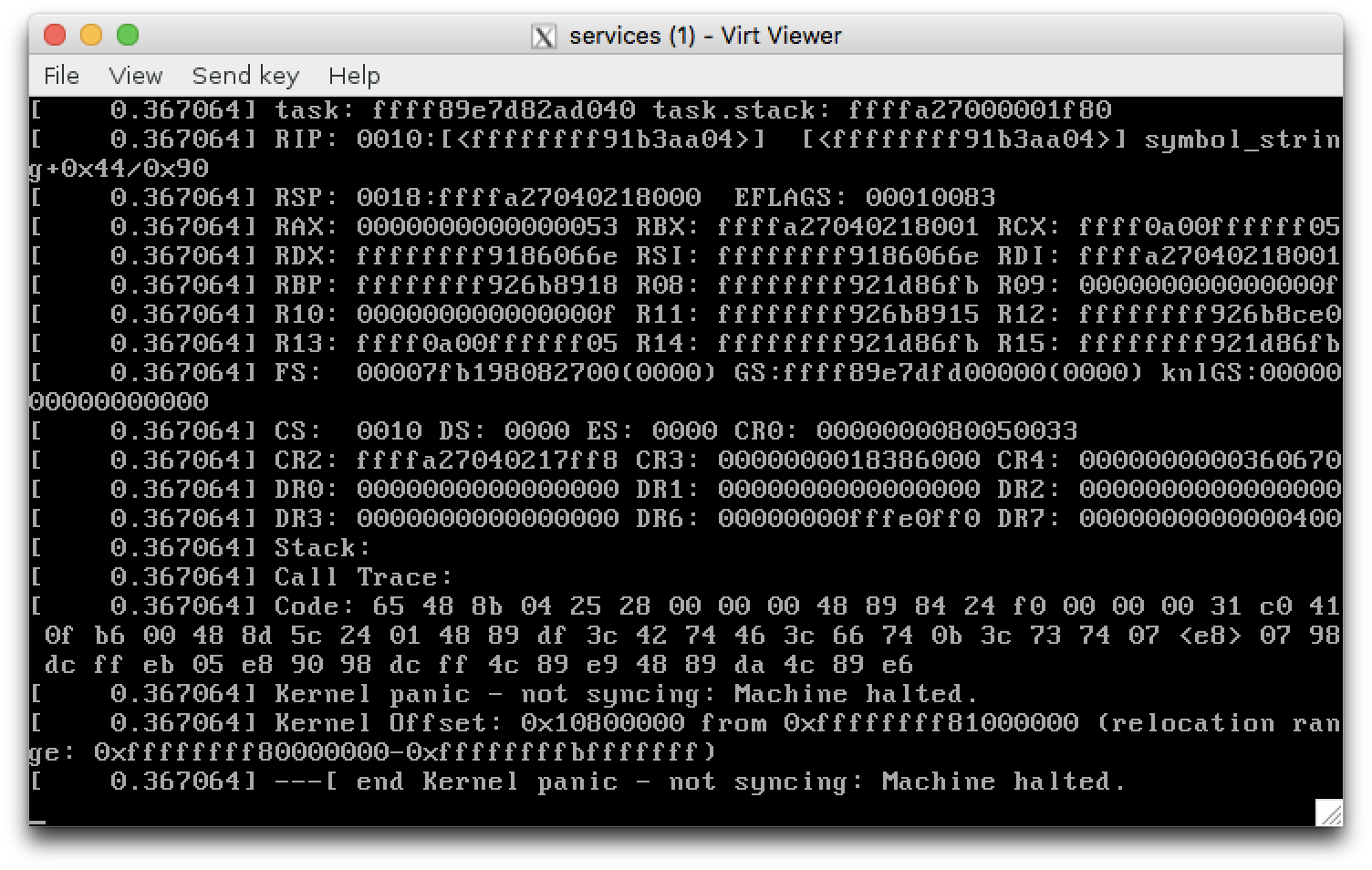
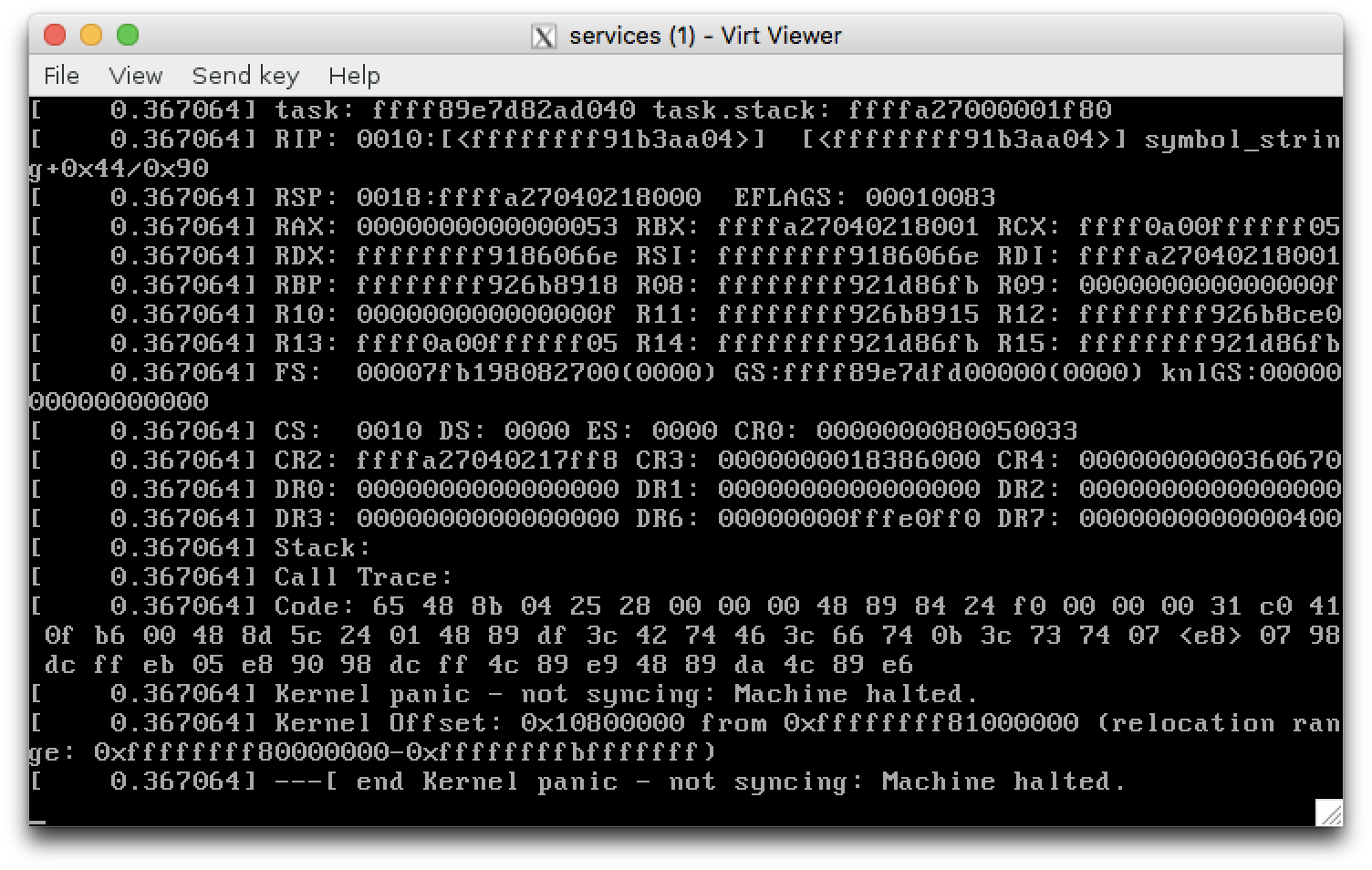
If you ever happen to stumble upon kernel panics from a KVM guest after upgrading.. maybe a few commands which might be userful. (I have upgraded from debian 7 wheezy to debian 9 stretch) and encountered nice kernel panics.

Even though it sounds scary. The correct way to just cut the power to your KVM guest is to use `destroy`.
I am using a LVM volume which itself has a partition table written from the guest system. So I can't mount it directly. Luckily with a bit of googling I found a helpful website: https://backdrift.org/mounting-a-file-system-on-a-partition-inside-of-an-lvm-volume
🎉️🎉️🎉️🎉️🎉️
If you ever happen to stumble upon kernel panics from a KVM guest after upgrading.. maybe a few commands which might be userful. (I have upgraded from debian 7 wheezy to debian 9 stretch) and encountered nice kernel panics.

Forcefully shutting down KVM
Even though it sounds scary. The correct way to just cut the power to your KVM guest is to use `destroy`.
root@host3 / # virsh start services
Mount file system from guest
I am using a LVM volume which itself has a partition table written from the guest system. So I can't mount it directly. Luckily with a bit of googling I found a helpful website: https://backdrift.org/mounting-a-file-system-on-a-partition-inside-of-an-lvm-volume
root@host3 / # kpartx -a /dev/vg0/services root@host3 / # file -s /dev/mapper/vg0-services1 /dev/mapper/vg0-services1: symbolic link to ../dm-13 root@host3 / # mount /dev/mapper/vg0-services1 /mnt
Updating grub config
root@host3 / # cd /mnt root@host3 /mnt # mount -t proc proc proc/ root@host3 /mnt # mount -t sysfs sys sys/ root@host3 /mnt # mount -o bind /dev dev root@host3 /mnt # chroot . # Now change /etc/grub.conf to boot old kernel (or just delay automatic selection) root@host3:/# update-grub Generating grub configuration file ... Found linux image: /boot/vmlinuz-4.9.0-7-amd64 Found initrd image: /boot/initrd.img-4.9.0-7-amd64 Found linux image: /boot/vmlinuz-3.16.0-6-amd64 Found initrd image: /boot/initrd.img-3.16.0-6-amd64 Found linux image: /boot/vmlinuz-3.2.0-4-amd64 Found initrd image: /boot/initrd.img-3.2.0-4-amd64 done root@host3:/#
🎉️🎉️🎉️🎉️🎉️
root@host3:/# exit root@host3 /mnt # umount proc root@host3 /mnt # umount sys root@host3 /mnt # umount dev root@host3 /mnt # cd / root@host3 / # umount /mnt root@host3 / # kpartx -d /dev/vg0/services root@host3 / # virsh start services
Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsCreating HTML Background Video for Hero elements
2018-07-29 15:45:11
I have recently worked on a new project to keep track of stock portfolios targeted at personal investors and had to create a nice little landing page. So naturally I had to brush up my front end design skills a bit. One way to make the page look quite a bit more dynamic and interactive is to just add a background image to my hero unit, instead of a typical background image.
The solution was actually quite a bit easier than I thought it would be.
This was actually easier than I thought, as there are plenty of free, creative commons libraries out there. The quality varies quite a bit, but eventually there is something useful.
* http://coverr.co/
* https://videos.pexels.com/
I basically started out with the HTML Code example provided by http://cover.co/ and modified a bit, to end up with an html only version.
Some important things to note here about the video tag attributes:
* poster: Image URL which will be displayed until the video is loaded.
* autoplay: Make the video play automatically on load
* loop: loop forever. Make sure your video is long enough so that it does not repeat every second
* muted: This one is important and took me a while wondering why chrome wouldn't play, while other browsers would. Chrome ignores autostart for videos which are not muted.
To make sure your website still loads fast even with the videos, it is important to correctly encode your videos. I have no idea why websites offering videos specificially meant for use as background video with unoptimized video files. But anyway, just do it yourself. That's the easy part :-) I have written a small shell script to do it for me using just docker!
In addition to just encoding the video to make it smaller, I also apply a blur effect. Previously I did it with CSS which worked quite fine in Google Chrome, but Firefox couldn't handle it and just stuttered. So I figured, just preprocess the video and it works great.
Simply call it with the source video (and source jpg poster file) and it will
* blur the background image using image magick
* convert to mp4 and webm and apply a nice blur effect.
The solution was actually quite a bit easier than I thought it would be.
Finding the right video
This was actually easier than I thought, as there are plenty of free, creative commons libraries out there. The quality varies quite a bit, but eventually there is something useful.
* http://coverr.co/
* https://videos.pexels.com/
Some HTML and CSS Magic for modern browsers
I basically started out with the HTML Code example provided by http://cover.co/ and modified a bit, to end up with an html only version.
<div class="video-container">
<div class="filterx"></div>
<video autoplay loop muted class="fillWidth is-hidden-mobile" poster="MyVideo.jpg">
<source src="MyVideo.mp4" type="video/mp4" />
<source src="MyVideo.webm" type="video/webm" />
</video>
<div class="poster " style="background-image: url('MyVideo.jpg')">
</div>
</div>
Some important things to note here about the video tag attributes:
* poster: Image URL which will be displayed until the video is loaded.
* autoplay: Make the video play automatically on load
* loop: loop forever. Make sure your video is long enough so that it does not repeat every second
* muted: This one is important and took me a while wondering why chrome wouldn't play, while other browsers would. Chrome ignores autostart for videos which are not muted.
Encode your videos
To make sure your website still loads fast even with the videos, it is important to correctly encode your videos. I have no idea why websites offering videos specificially meant for use as background video with unoptimized video files. But anyway, just do it yourself. That's the easy part :-) I have written a small shell script to do it for me using just docker!
In addition to just encoding the video to make it smaller, I also apply a blur effect. Previously I did it with CSS which worked quite fine in Google Chrome, but Firefox couldn't handle it and just stuttered. So I figured, just preprocess the video and it works great.
#!/bin/bash # https://slhck.info/video/2017/03/01/rate-control.html set -xe export FFMPEG="docker run -v `pwd`:/tmp/workdir -it --rm jrottenberg/ffmpeg" export blur="gblur=10" function jpgblur() { input=$1 output=$2 docker run -v `pwd`:/imgs dpokidov/imagemagick /imgs/$input -gaussian-blur 30x10 /imgs/$output } function tomp4() { echo "Converting to mp4" input=$1 output=$2 $FFMPEG -i $input -c:v libx264 -an -r:v 24 -filter:v scale=-1:720 -vf "$blur" -b:v 1000k -pass 1 -f mp4 -y /dev/null $FFMPEG -i $input -c:v libx264 -an -r:v 24 -filter:v scale=-1:720 -vf "$blur" -b:v 1000k -pass 2 -y $output } function towebm() { echo "Converting to webm/vp9" input=$1 output=$2 $FFMPEG -i $input -c:v libvpx-vp9 -an -r:v 24 -filter:v scale=-1:720 -vf "$blur" -b:v 1000k -pass 1 -f webm -y /dev/null $FFMPEG -i $input -c:v libvpx-vp9 -an -r:v 24 -filter:v scale=-1:720 -vf "$blur" -b:v 1000k -pass 2 -y $output } sourcefile=$1 filename=$(basename $sourcefile) barename="${filename%.*}" outname="${barename}-out" if ! test -e "$filename" ; then echo "only support encoding files from local directory." exit 1 fi jpgblur $barename.jpg $outname.jpg tomp4 $sourcefile $outname.mp4 towebm $sourcefile $outname.webm
Simply call it with the source video (and source jpg poster file) and it will
* blur the background image using image magick
* convert to mp4 and webm and apply a nice blur effect.
Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsApplication Development, Distribution and HCI for a Post-PC Era
2013-02-05 17:11:51
How are ubiquitous mobile devices change development and distribution of HCI. Some rough thoughts about it in this nice little work entitled Application Development, Distribution and HCI for a Post-PC Era.
Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsMobile UI Design is hard - TabSplit Participant Select
2011-07-27 19:55:37
Sometimes it's really hard to decide on a UI for a mobile application. Even if you have a couple of possibilities which seem useful it's just hard to know what could work best.. I'm currently deciding on a UI for \TabSplit.
So imagine you want to add participants to a tab on TabSplit. What would be the best option? I have three examples:
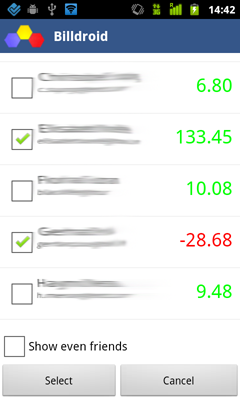
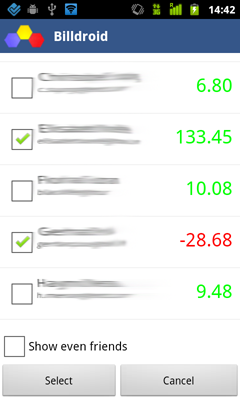
Checkboxes
This is pretty simple - You take the usual contact list and add checkboxes. Once you are done selecting all participants you click 'Select'. I could also simply add a way to filter in that list or sort differently, etc. It would look something like this:

What's wrong with this? Well.. it's not that easy to see which contacts are already selected, you have to scroll through the whole list - imagine if you have 50 contacts, there is no way to quickly see who is currently selected. This gets even worse when you apply filtering.. Those contacts which are selected but don't match your filter are simply not displayed and you obviously don't see them.. Which is probably a usability nightmare?
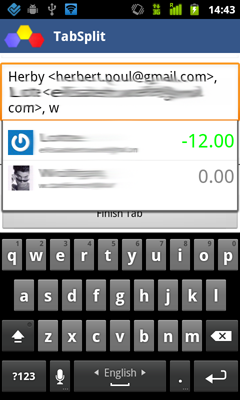
Multi Auto Select
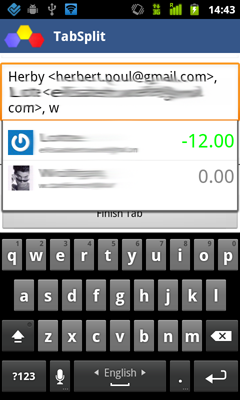
This would work similar to the email application. You edit the participants directly in the Tab, but get a auto select which looks pretty much the same as the contact list.

This actually works pretty well. You see who participates quite easily (although not really nice) and you can add new participants by simply typing a substring of their name and then clicking on it. But it's quite hard to remove contacts, and you always have to start typing before you see suggestions, which is not really smooth..
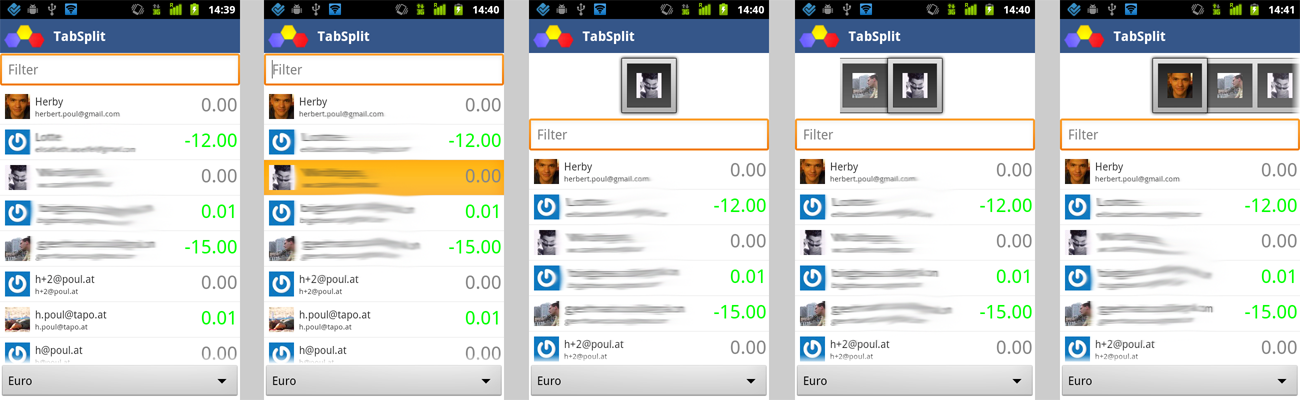
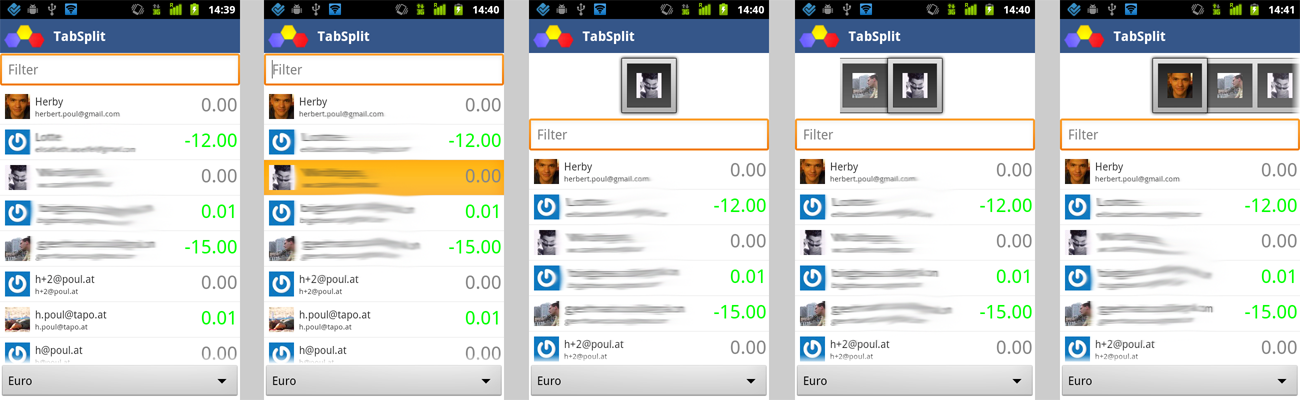
Contact List with a top bar of selections
The last thing i came up with was to modify the contact list that you would simply select a single contact which gets added to a "stack" on the top of the page so you can see who is selected.. this stack can scroll horizontally and might display the name of the "active" avatar.

i think this is a nice solution, but i'm not sure if it's really easy to understand by all users.. and the avatars have to be quite big so users can recognize them which uses quite a bit of screen space.
What do you think?
I have actually no idea which one i like most.. currently i think the last one makes the most sense to me, and looks quite cool (although i think i'll have to make the horizontal list of avatars aligned left). The only problem is that i have to ensure that users add avatars, otherwise this screen wouldn't make sense at all.
Do you have more ideas? which one do you like most? i appreciate any kind of feedback.
So imagine you want to add participants to a tab on TabSplit. What would be the best option? I have three examples:
Checkboxes
This is pretty simple - You take the usual contact list and add checkboxes. Once you are done selecting all participants you click 'Select'. I could also simply add a way to filter in that list or sort differently, etc. It would look something like this:

What's wrong with this? Well.. it's not that easy to see which contacts are already selected, you have to scroll through the whole list - imagine if you have 50 contacts, there is no way to quickly see who is currently selected. This gets even worse when you apply filtering.. Those contacts which are selected but don't match your filter are simply not displayed and you obviously don't see them.. Which is probably a usability nightmare?
Multi Auto Select
This would work similar to the email application. You edit the participants directly in the Tab, but get a auto select which looks pretty much the same as the contact list.

This actually works pretty well. You see who participates quite easily (although not really nice) and you can add new participants by simply typing a substring of their name and then clicking on it. But it's quite hard to remove contacts, and you always have to start typing before you see suggestions, which is not really smooth..
Contact List with a top bar of selections
The last thing i came up with was to modify the contact list that you would simply select a single contact which gets added to a "stack" on the top of the page so you can see who is selected.. this stack can scroll horizontally and might display the name of the "active" avatar.

i think this is a nice solution, but i'm not sure if it's really easy to understand by all users.. and the avatars have to be quite big so users can recognize them which uses quite a bit of screen space.
What do you think?
I have actually no idea which one i like most.. currently i think the last one makes the most sense to me, and looks quite cool (although i think i'll have to make the horizontal list of avatars aligned left). The only problem is that i have to ensure that users add avatars, otherwise this screen wouldn't make sense at all.
Do you have more ideas? which one do you like most? i appreciate any kind of feedback.
Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsTaking care of your "Social Debts" - with TabSplit
2011-07-24 16:10:03
 Im often sharing a restraunt bill, or split up bills from a holiday with friends. The only problem - I'm just too lazy and by the time i can motivate myself to enter the bills into any system they are unreadable because they spent months in my pockets.. So the simple solution? Take a picture on your Android phone, mark the participants and at any time later just "digitalize" them on your PC. (Or hope that any of your friends is bored and does the job ;-) )
Im often sharing a restraunt bill, or split up bills from a holiday with friends. The only problem - I'm just too lazy and by the time i can motivate myself to enter the bills into any system they are unreadable because they spent months in my pockets.. So the simple solution? Take a picture on your Android phone, mark the participants and at any time later just "digitalize" them on your PC. (Or hope that any of your friends is bored and does the job ;-) )
How that works? well.. head over to tabsplit.net and take a look. It's still an early beta and i'm heavily developing the website as well as the android client, so expect a (much) better usability in the next few weeks. But it is already usable and i'm already using it for "real" debts, so the data will be preserved forever. You can follow the progress on the TabSplit Blog. I also welcome all kinds of feedback - either in the blog or directly via email/IM/etc.
I'm still thinking about all the use cases - from sharing a restraunt bill to recording your own expenses or some sort of "group financing" where you can find participants for an expense before making it..
Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsContent Management System - Starting from Scratch
2011-05-20 03:56:32
Imagine you have the opportunity to design a new CMS from scratch. I guess everyone in IT has already made his fair share of CMS’s - from simple blogs or wikis to generic systems. But sooner or later you wind up with a big and flexible CMS of your choice. As good as this is, it won’t solve all your problems and you will definitely find many areas where your own CMS by far outfeatures your nice big generic solution. So what would happen if you take all your experience with developing your own CMS to working with a bigger CMS and design a whole new system from scratch? What are the most important aspects you would definitively integrate into the core architecture of your CMS and which aspects are a mare afterthought? Here are a few things i could think of which might be important for a CMS - let’s say - pick three of your most important things :)
The most important things for me would probably be: Frontend rendering (and editing), Developer APIs and Real Versioning. Do you have other priorities? How would you start developing a new CMS ;)
- Workflows
- Multilingual and Internationalization
- Data consistency - no way for dead links, no way for invalid css styles, classes, etc.
- True Content Management (vs. Web Content Management) - the content should just be content, no editable markup. Editors should work on pure content and should have no say in how the final page should look like (although they could obviously be given a possibility to *see* how it will look like while editing) - Another aspect might be pure semantics. An editor has to edit ‘Articles’ or ‘Surfcamps’, but not ‘Pages’. Articles are simply content which might be rendered as a Page (or rss feed, or sitemap, or PDF)
- Performance - imagine you could render an uncached page within a few milliseconds. true frontend rendering without the need to prefill a cache after modifications were done. (this would simplify personalization, etc.)
- Flexibility - give as much power as possible to the implementor - use a nice scripting language to interfere with all and every part of storing the data, finding the required data to rendering the data.
- Real Versioning (always have consistent data - imagine you could browse your website how it was half a year ago by simply changing the timestamp value of your renderer)
- Hardcore Versioning for Development - imagine you can have several developers and editors work on a new version of your website while others maintain the current one and afterwards merge content and implementation back into the main branch - just like version control for source code works. - or even better - imagine the same thing with distributed version control. an editor could download a snapshot, work offline on an airplane and afterwards push all changes back.
- Full Developer API to use all data in custom web apps (more like an application framework). - Comments and (Frontend)Tagging should be part of the CMS, just like Content of the page itself.
- Personalization - to render a page you have to authenticate a user, make sure he has the necessary permissions and render it depending on user settings. (not just backend - also the frontend obviously so frontend applications can authenticate users when posting comments, etc.)
- Frontend Editing - No need for an editor to log into the backend, just edit on the website itself.
The most important things for me would probably be: Frontend rendering (and editing), Developer APIs and Real Versioning. Do you have other priorities? How would you start developing a new CMS ;)
Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsCross-Plattform Mobile Development
2011-04-02 12:08:42
After quite a while i have finally created a new blog post - unfortunately in german so check it out: Cross-Plattform Mobile Entwicklung.
Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsSilvester: Four Days, Four Lenses
2011-01-04 19:00:29
During the new year holidays I had again the opportunity to play around with all four of my lenses. I one day want to post the best shots for each of them, but for now I'll simply try to find the best ones of the last four days, should be easy enough :)
Canon 75-300mm f/4-5.6 IS
This is actually my lens for surf photos (and i've done plenty of those) - It is perfect for photographing any kind of sport - but somehow I wasn't able to get really great snowboarding/skiing shots - The day wasn't perfect, 1/800 is probably too slow and you might not want to overexpose the pictures :( (I usually do this for surfing shots to get more details in the faces of the surfers, since the white of the waves would lead to an underexposed face.. but i guess when shooting snow you need more details in the white areas)


Canon 100mm f/2.8L Macro
This is my newest addition to my collection of lenses. I still need to get a hang on how to really make use of it, but I simply put it on during a walk and got a few nice shots. I still needed to force myself not to put on my Wide Angle Lens though :)



Canon EF 24-105mm f/4 L IS USM
This was my first quality lens and if you ever have to limit yourself to one lens, this would probably be the one. I really made nice style-photos while skiing. Equipped with a Polarizer Filter it's probably the best thing for shooting snow.


Sigma AF 8-16mm f/4.5-5.6 DC HSM
I have to admit this is my favorite lens right now :) Perfect for shooting against the sun, perfect for sceneries, perfect for parties (always a nice perspective, and doesn't look like a point and shoot camera - quite hard for the flash though).




Canon 75-300mm f/4-5.6 IS
This is actually my lens for surf photos (and i've done plenty of those) - It is perfect for photographing any kind of sport - but somehow I wasn't able to get really great snowboarding/skiing shots - The day wasn't perfect, 1/800 is probably too slow and you might not want to overexpose the pictures :( (I usually do this for surfing shots to get more details in the faces of the surfers, since the white of the waves would lead to an underexposed face.. but i guess when shooting snow you need more details in the white areas)


Canon 100mm f/2.8L Macro
This is my newest addition to my collection of lenses. I still need to get a hang on how to really make use of it, but I simply put it on during a walk and got a few nice shots. I still needed to force myself not to put on my Wide Angle Lens though :)



Canon EF 24-105mm f/4 L IS USM
This was my first quality lens and if you ever have to limit yourself to one lens, this would probably be the one. I really made nice style-photos while skiing. Equipped with a Polarizer Filter it's probably the best thing for shooting snow.


Sigma AF 8-16mm f/4.5-5.6 DC HSM
I have to admit this is my favorite lens right now :) Perfect for shooting against the sun, perfect for sceneries, perfect for parties (always a nice perspective, and doesn't look like a point and shoot camera - quite hard for the flash though).




Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
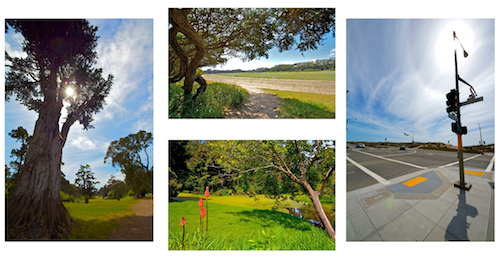
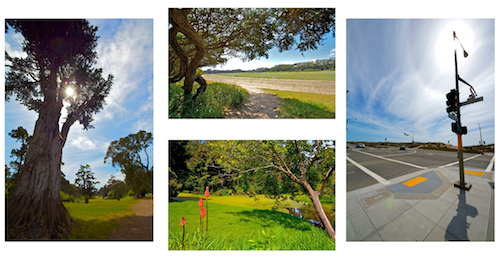
0 CommentsPhotos from Golden Gate Park
2010-10-27 13:30:14
Just uploaded new photos from the golden gate park to my photo gallery. I almost forgot them. They are from May but i finally came to look through them and improve them a bit in Aperture. I slowly start to really like post processing photos, it's amazing what you can do by increasing contrast, saturation and definition.


Hey, we have Signatures !!! Great, isn't it ? ;)
Posted by Herbert Poul
0 CommentsPage 1 | Next
Archive
- December, 2009 1 posts.
- December, 2008 2 posts.
- November, 2009 1 posts.
- November, 2008 1 posts.
- October, 2010 1 posts.
- September, 2008 2 posts.
- August, 2018 2 posts.
- August, 2008 2 posts.
- July, 2018 1 posts.
- July, 2011 2 posts.
- July, 2010 1 posts.
- July, 2009 1 posts.
- July, 2008 1 posts.
- June, 2010 1 posts.
- June, 2009 1 posts.
- May, 2011 1 posts.
- May, 2009 1 posts.
- April, 2011 1 posts.
- April, 2008 1 posts.
- March, 2010 1 posts.
- March, 2009 1 posts.
- February, 2013 1 posts.
- February, 2010 1 posts.
- February, 2009 5 posts.
- February, 2008 3 posts.
- January, 2011 1 posts.
- January, 2010 1 posts.
- January, 2009 4 posts.
- January, 2008 2 posts.


